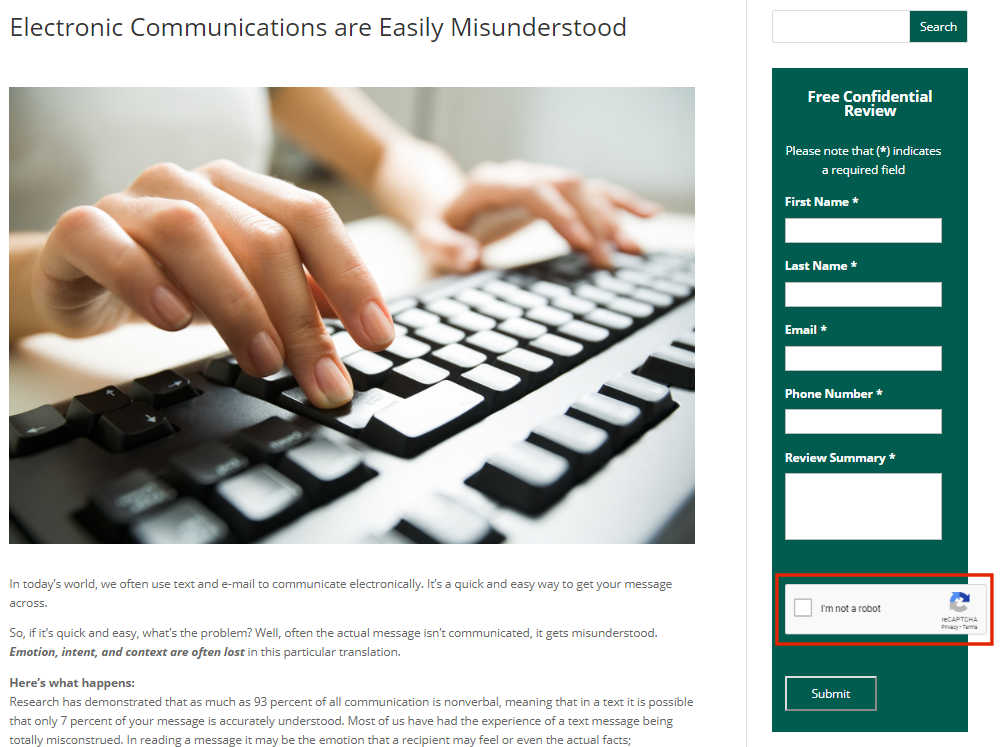
This chore has been ever present and every Gravity Form I place into any sidebar that is using Google’s Captcha has the same issue. The element is not easy to style and extends way past the border of the form. IE: The noCAPTCHA reCAPTCHA is not responsive. Note the red box below around the Captcha.

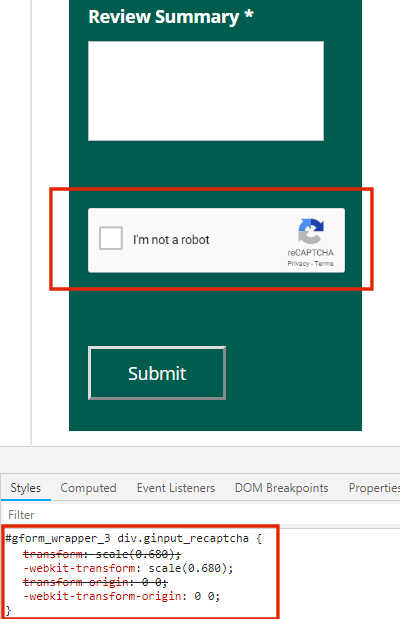
Trying many different css styling tricks never seemed to fix as the styling contains fixed width css coming from Google with no easy way to change. Searching Google helped. Yikes Plugins had the solution. Simply re-scale the element using HTML5’s transform and scale properties. In the case above the Gravity Form used in the sidebar has an ID of 3, therefore we styled only this forms reCaptcha element .
The result is the image on the right. 
#gform_wrapper_3 div.ginput_recaptcha {transform: scale(0.680);
-webkit-transform: scale(0.680);
transform-origin: 0 0;
-webkit-transform-origin: 0 0;
}
Happy Coding and good hunting.